SaaS Instructional Design
Marketing an Instructional Design Solution
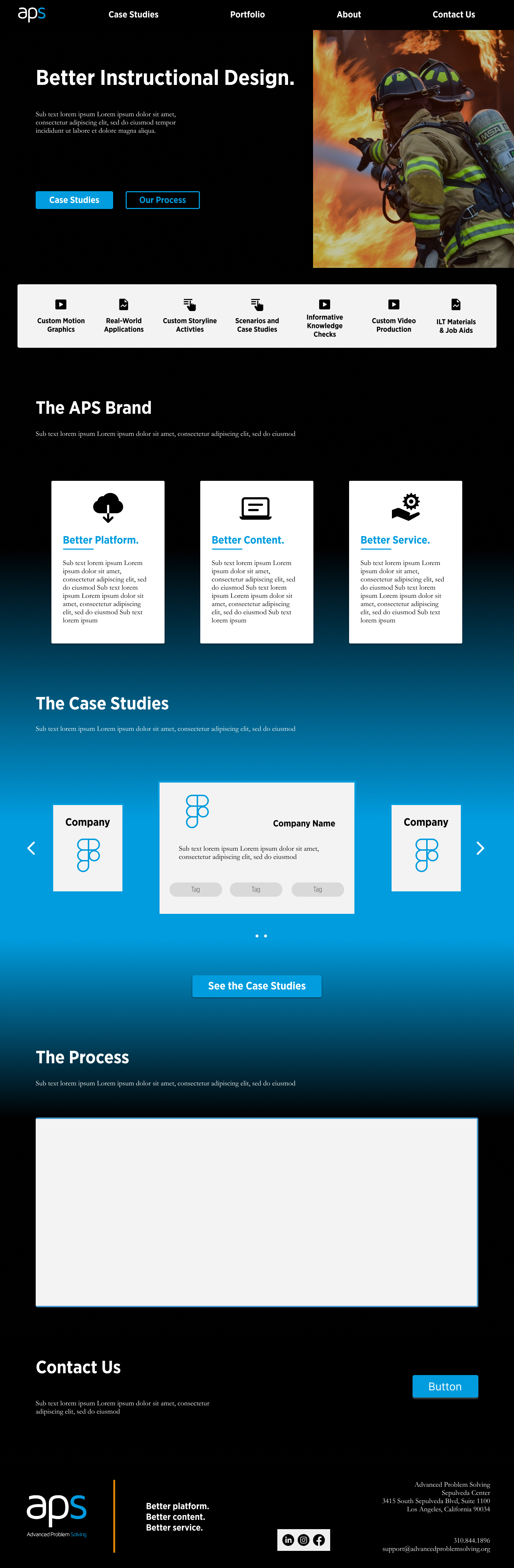
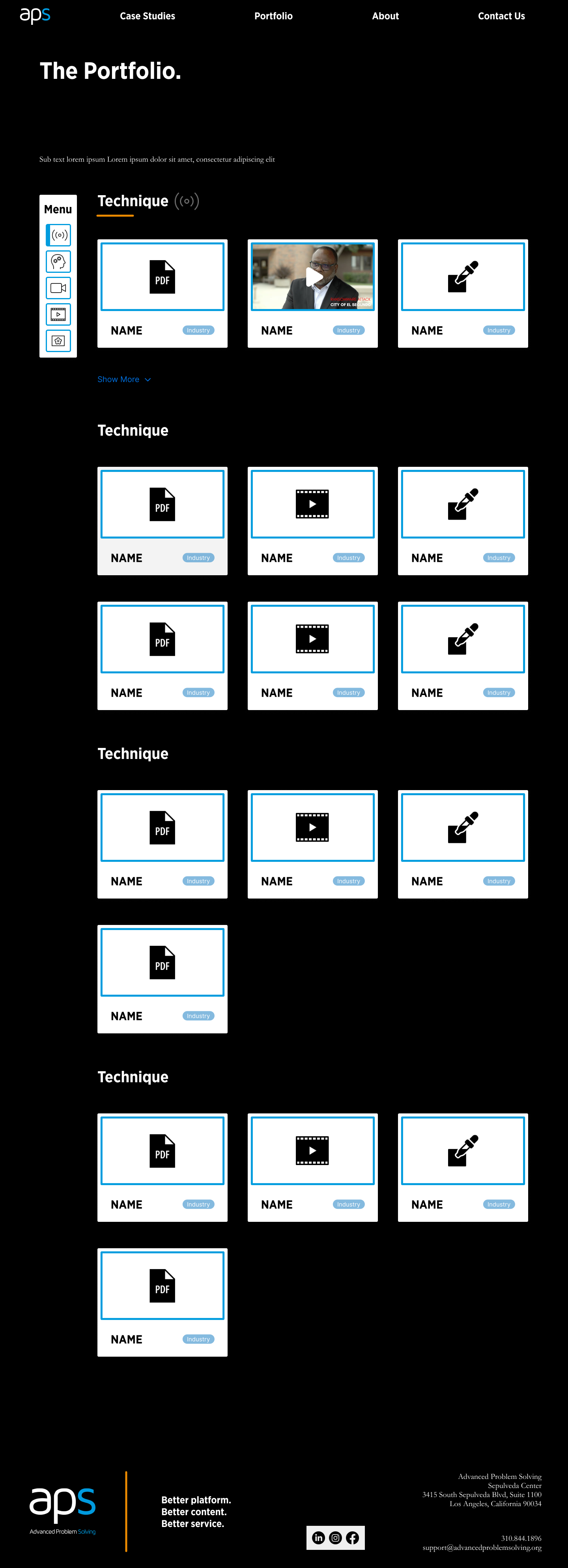
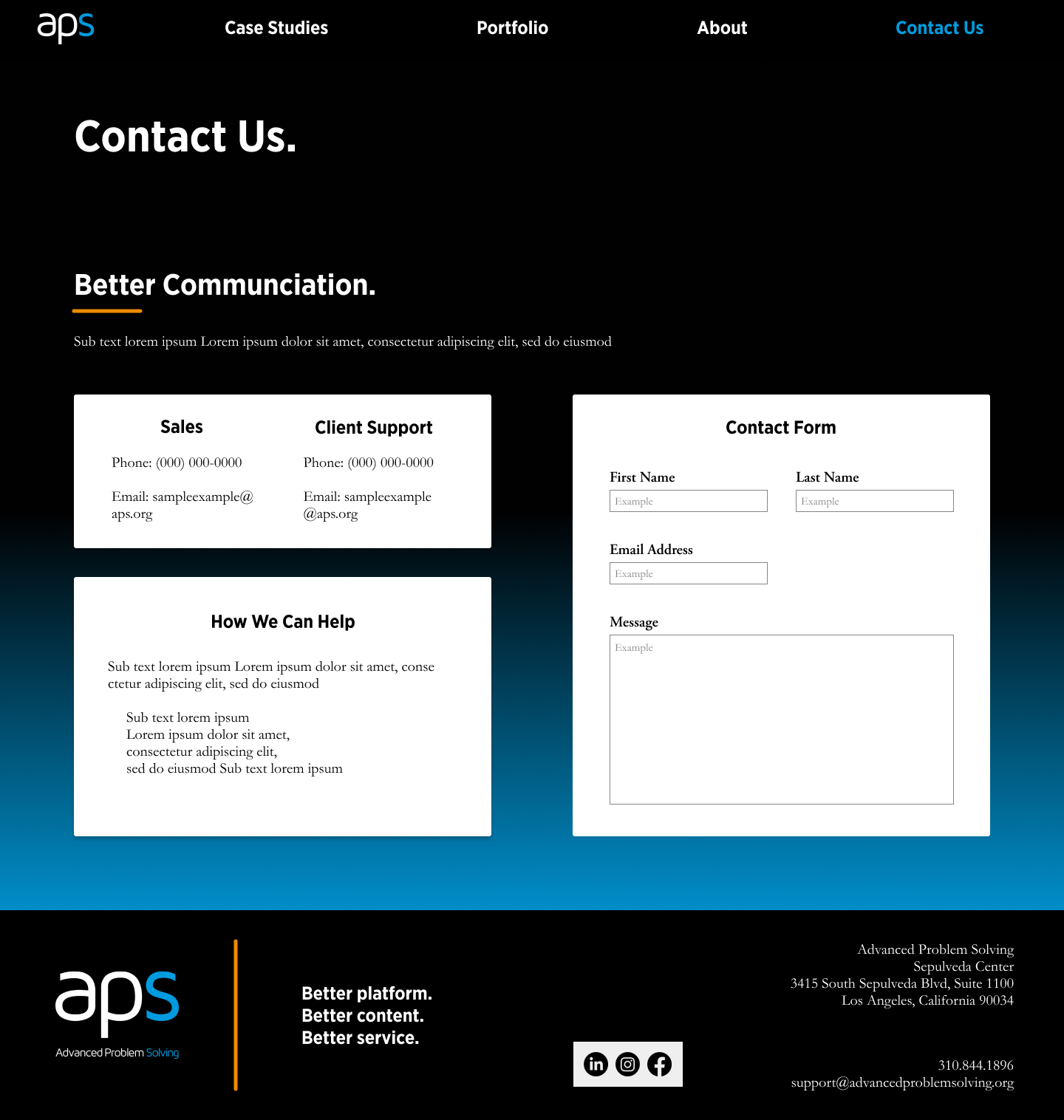
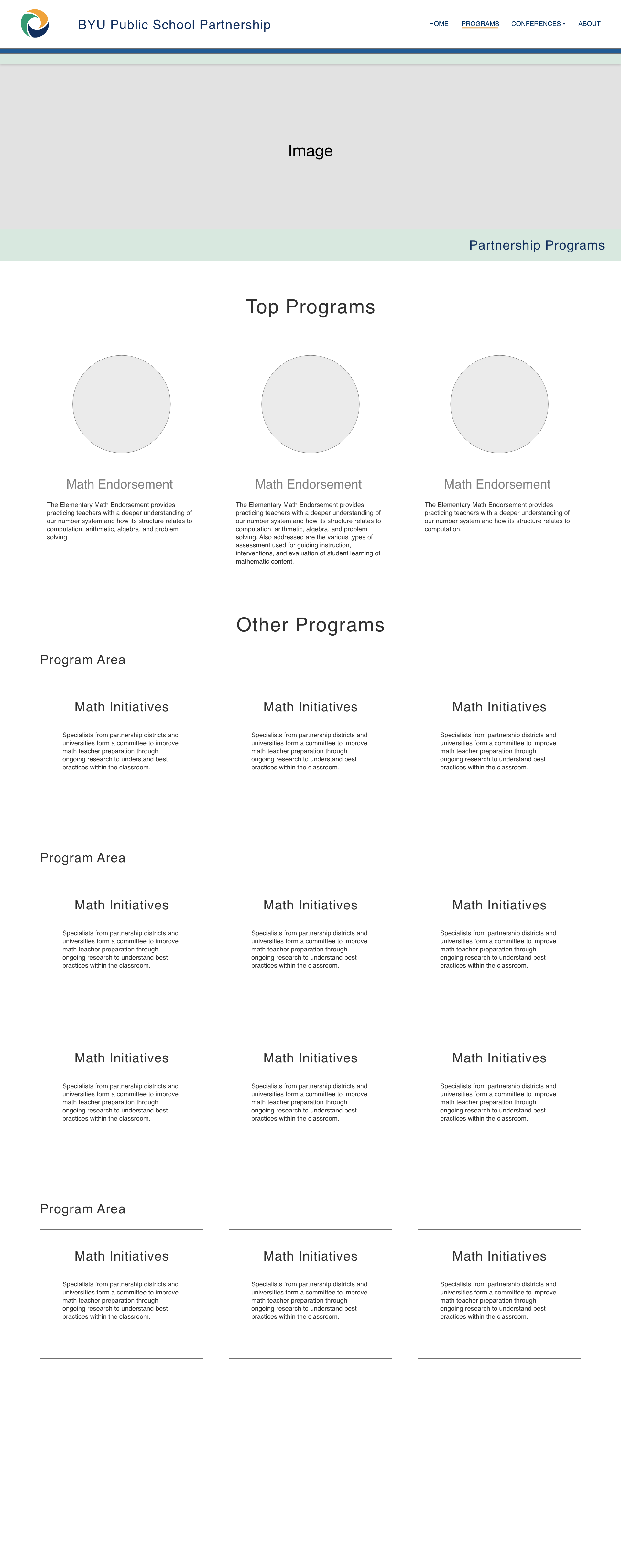
Project Overview
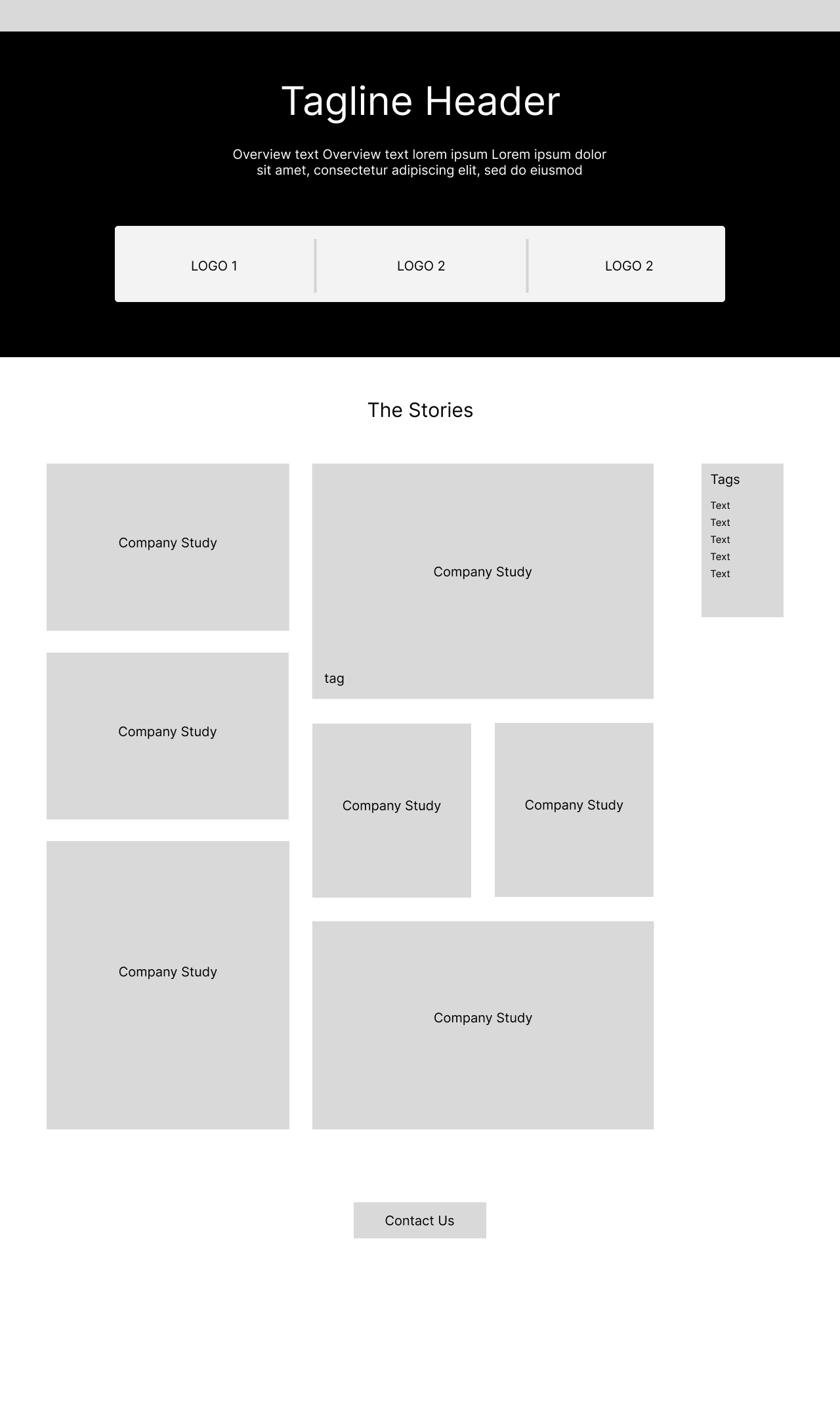
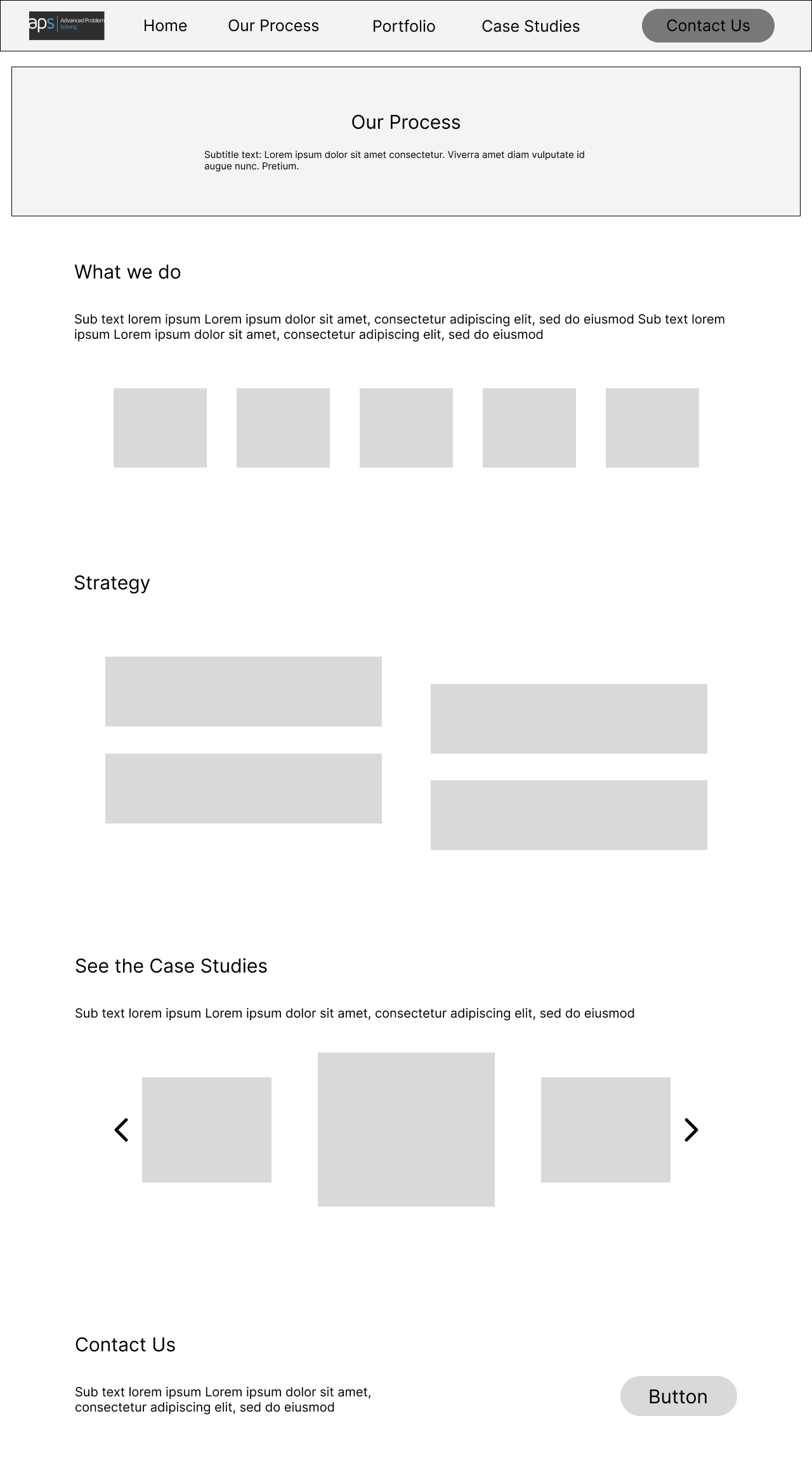
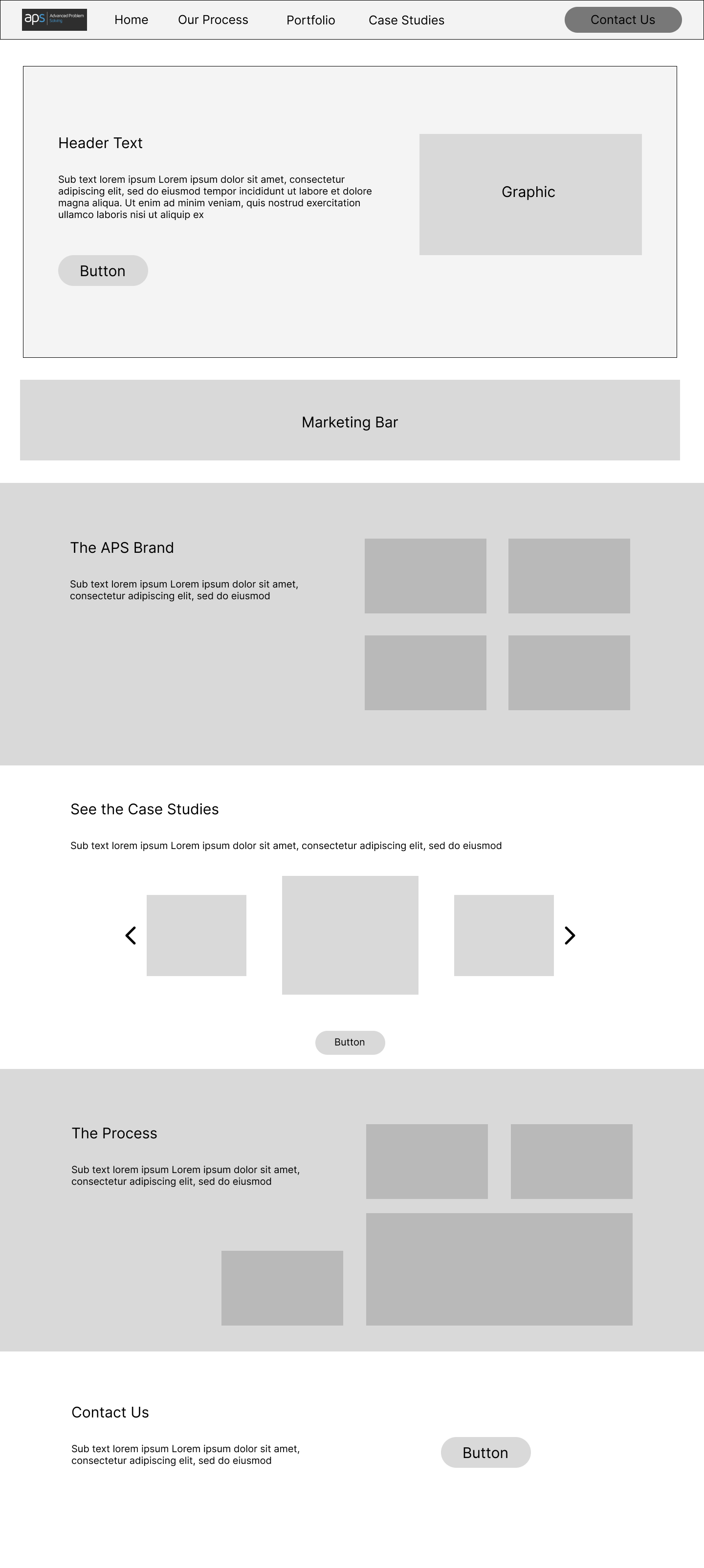
The instructional design branch of a SaaS company needed a new website. My team and I researched, strategized, designed, and built a modern and trendy website for the client.